In 2014, we experimented and cleverly integrated the latest web design trends in our projects. According to Shiva Sherbaf, head of artistic direction, some of them are not likely to disappear anytime soon, others will evolve… while new trends will also emerge.
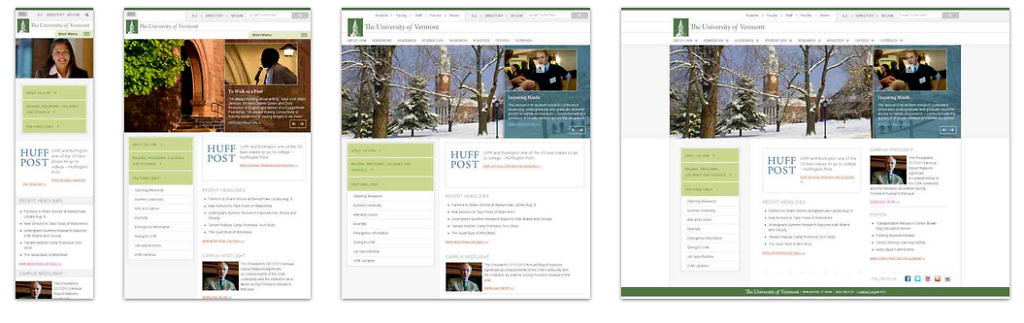
1 – Multi-device design
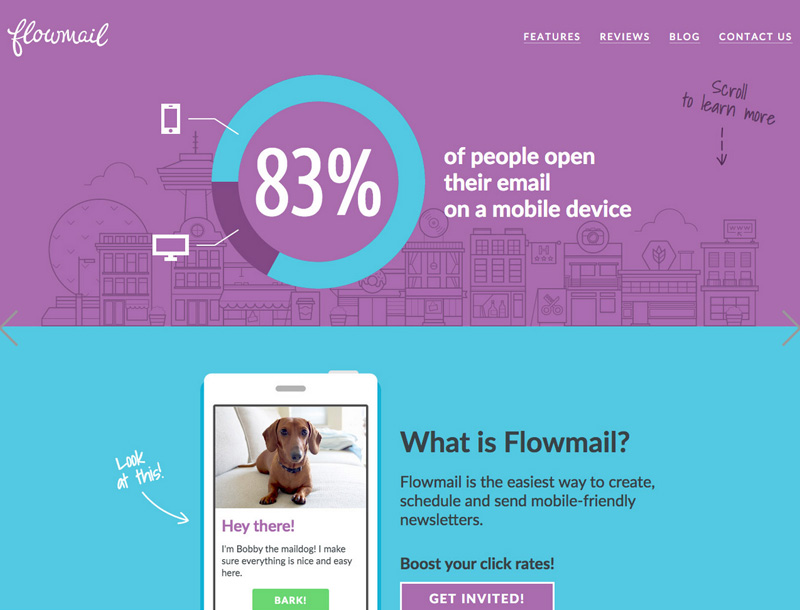
More and more people use their mobile phone to go on the internet; it will soon become the most common means to surf the internet. It is essential to have a website that can easily be viewed on mobile, tablet and computer. Brands focus on compatibility between all mobile devices to make their product or service as accessible as possible to clients. The consumers want products and services at hand, anywhere and anytime. In that context, responsive design will progress and reach new interfaces, such as smart TVs.

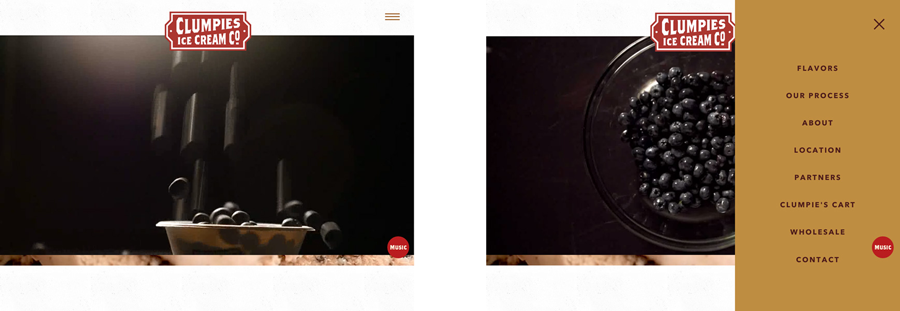
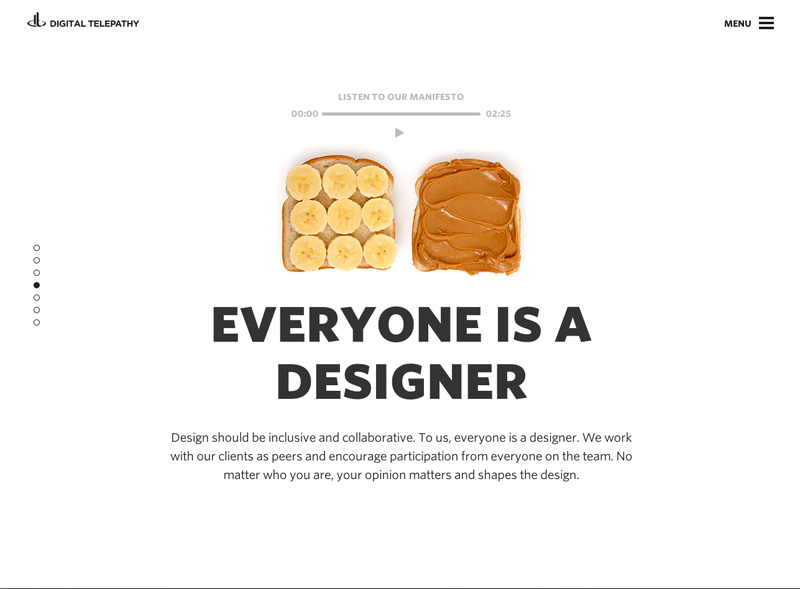
2 – Hidden menu to slide or display
For a long time, menus and navigation bars were very visible and always apparent on interfaces. In 2014 and probably in 2015 as well, simplicity and minimalism have emerged, and menus on long pages are designed to open and display according to what the user wants.
Users can access the menu from an icon on the top, bottom or side of the screen. These menus are especially big and mobile-oriented.
3 – In 2015, less click and more scrolling
Infinite scrolling websites are pleasant in terms of design, but difficult for SEO. However, when it comes to “Mobile First”, they are a lot easier to browse and suited to smartphones or tablets. It is easier to scroll and wait for page loading than open a new page. The challenge is to organize content in a way that makes the user want to know more and scroll.
4- Microinteractions
Microinteractions are “a tiny piece of functionality that only does one thing” according to Dan Saffer who invented this word last year in his book “Microinteractions”. For instance, the “pull to refresh” :
Microinteractions are small details that seem trivial, but they improve the user experience notably and tickle their feelings.
For Dan Saffer, these microinteractions make the difference between a good product and an excellent product, for which every detail is polished.
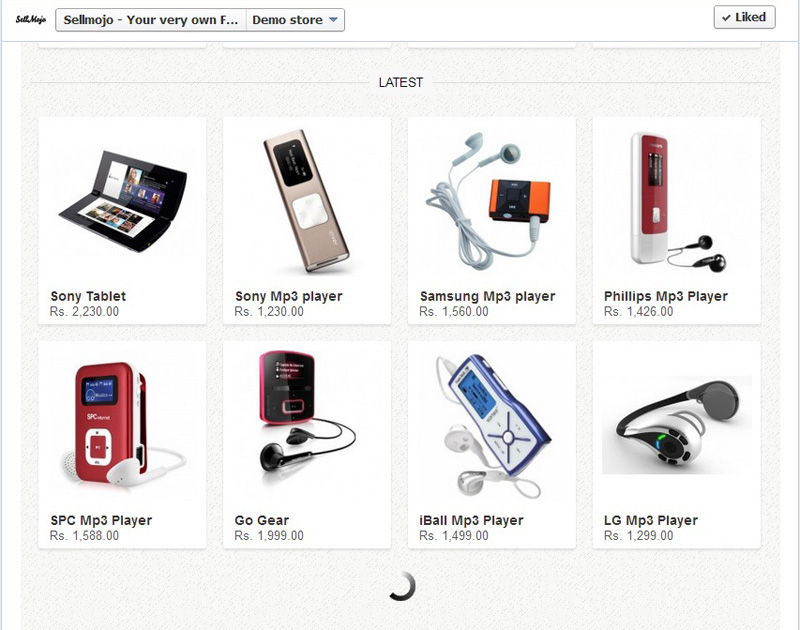
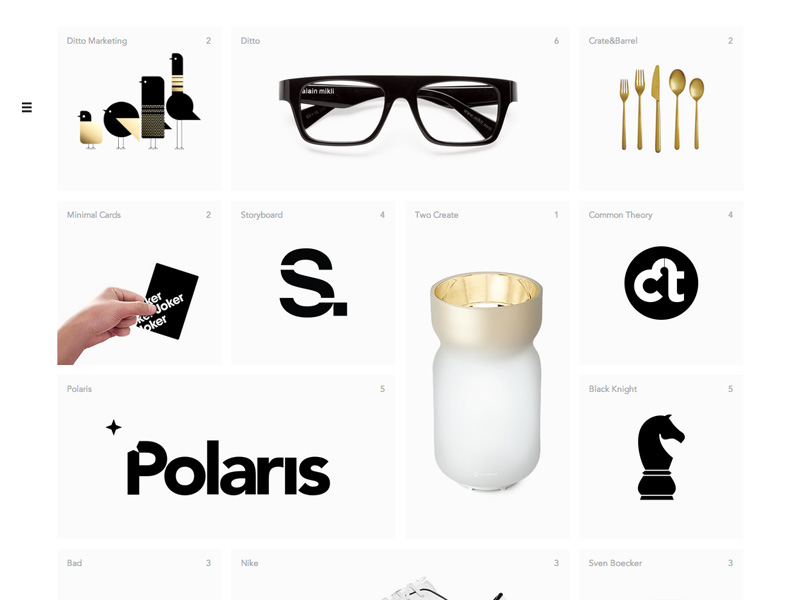
5 – The grid layout
The grid layout (as seen on Pinterest) is more and more widespread on web design. This layout, very functional and flexible for content integration, enables users to get a quick and well-organised overview of the products, services and information. Besides, grid layouts are very relevant for responsive design.
Pinterest, Google, Twitter and Spotify all use this design trend to share information in a clearer way.
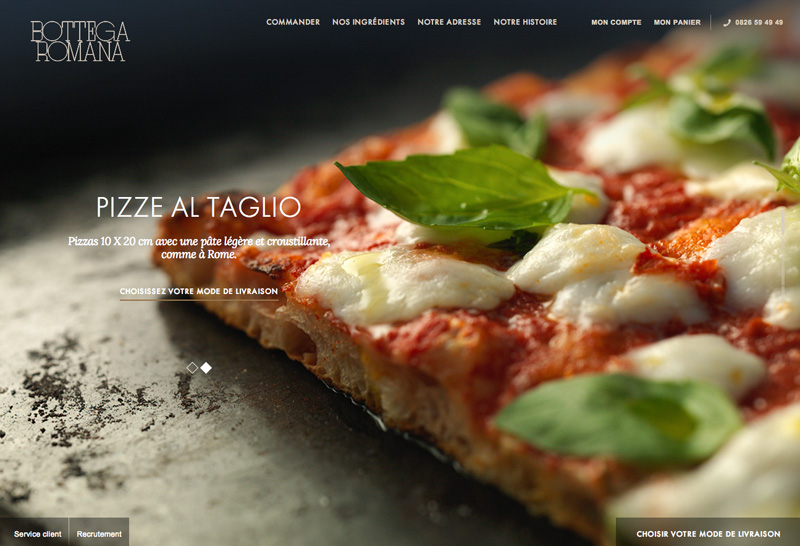
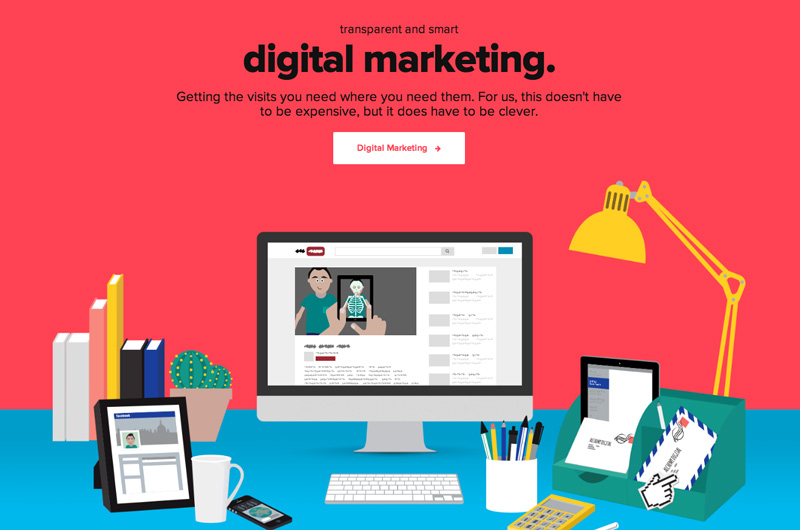
6 – More and more pictures, with bigger sizes
Pictures have always been an efficient and captivating way to express and pass on ideas online. Pinterest and Instagram’s success proves it.
Since 2014, bigger pictures take up more and more space in layouts, which makes them more immersive, elegant and powerful. This trend will continue in 2015, in parallel with the use of big blurry background pictures, which are more and more successful and have the benefit of being smaller in terms of size.
7 – Flat, almost flat and minimalism
Flat design should be around for a while. Its simplicity and minimalism allow users to easily and quickly find key information. We hope to be able to use the Almost Flat design more often as it is in line with the UX main goals.
8 – Storytelling : telling instead of saying
Users are more and more reluctant to read on screen and they get bored easily. Instead of telling the company history or explaining how a department works in “rough” and boring text blocks, the focus has been on storytelling for a while, and notably on visual storytelling.
The wording is rethought to tell a story, and comes with pictures, animations, illustrations, videos and icons. Infographics are the most popular communication methods, especially when they include storytelling (more on this in the following items).
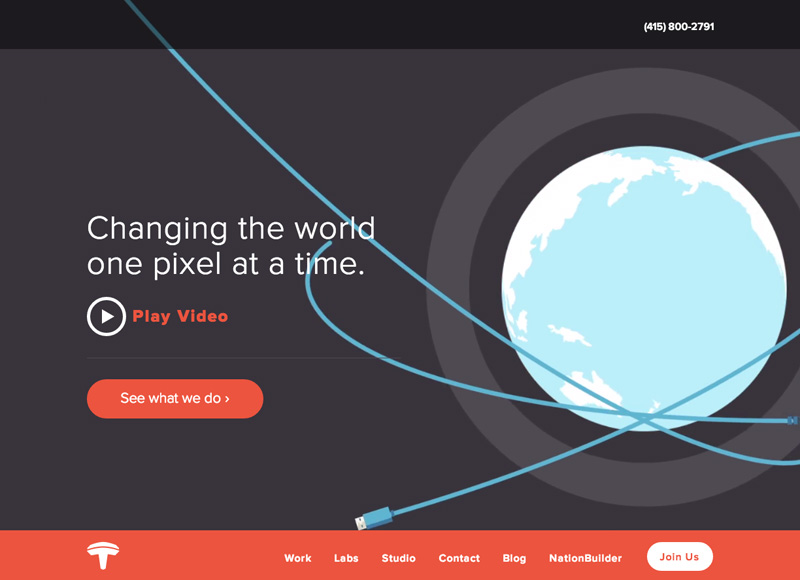
9 – Engaging videos instead of words
In 2015, we’ll see more and more videos on websites. They’re engaging and suited to mobile usage. They can tell the company history, present products and services or even just create the website atmosphere. Like we did in 2014, we’ll keep on seeing HTML5 videos on the page backgrounds.
10 – Handmade illustrations that humanize the layout
Like pictures, illustrations will spread in 2015. Handmade ones bring an “authentic” trendy style but they also add a human touch and a proximity to the user. They help bring emotion to design.
11 – Infographics success and data visualisation
The popularity rating of infographics keeps on increasing. They’re an excellent way of effectively and visually display a lot of information on a small space. Using appealing pictures, illustrations, colors and typefaces in data visualisation helps understanding complex and unfamiliar data better.
Very viral, they bring a better visibility and communication of the information.
12 – Typographic interplay on headlines and taglines
Fonts of great quality are now available at a fair price, or even for free, on Google Web Fonts. It allows brands to customize and highlight their online visual identity. A smart choice of typeface can not only bring uniqueness to basic content but also play with the contrasts between visuals and headlines (boldness, size, colour, case…). Playing with typefaces will no doubt continue to be a major design trend in 2015.
Summary of the web design trends in 2015
Most of the web design trends are technical and conceptual developments meeting the market’s needs. In 2015, we can therefore expect more internet browsing on mobile. Users require access to quality services, that are simpler, faster, more appealing and more accessible, everywhere and on every device.